引き続きSEO対策です。
SEOで上位に表示され易くなる要素の一つに「ページの表示速度」があります。
そもそもサーバが重いとか、サイトの中で重いJSが動いちゃってるとか、そういうのがあるとSEO対策において不利なわけです。
そこで、ページの表示が遅くなる要素が無いかチェックしてみましょう。
PageSpeed Insightsでチェック
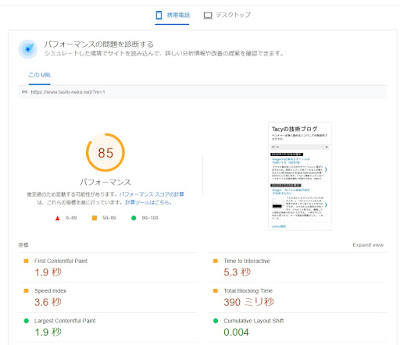
ページの表示速度確認で便利なのがこちら、「PageSpeed Insights」です。
使い方はシンプルで、単純にURLを投入すればOK。
分析してみると。。。
表示速度の点数が100点満点で表示されますね。
これによると、う~ん。
パソコンの表示は問答無用の100点なんですが、スマホの表示がちょっと遅いようです。
遅い原因
原因も評価結果に表示されているので便利です。
これらを参考にブログを改造していくわけですね。
一個一個よく見ていけば改善方法も分かってくるでしょう。
終わりに
引き続きSEO対策を頑張っていきます。




0 件のコメント:
コメントを投稿
お気軽にコメント下さい